window.print()で印刷プレビューがずれて表示される
突然の印刷プレビュー表示ずれの原因とは?

【突然の印刷表示ずれが発生】
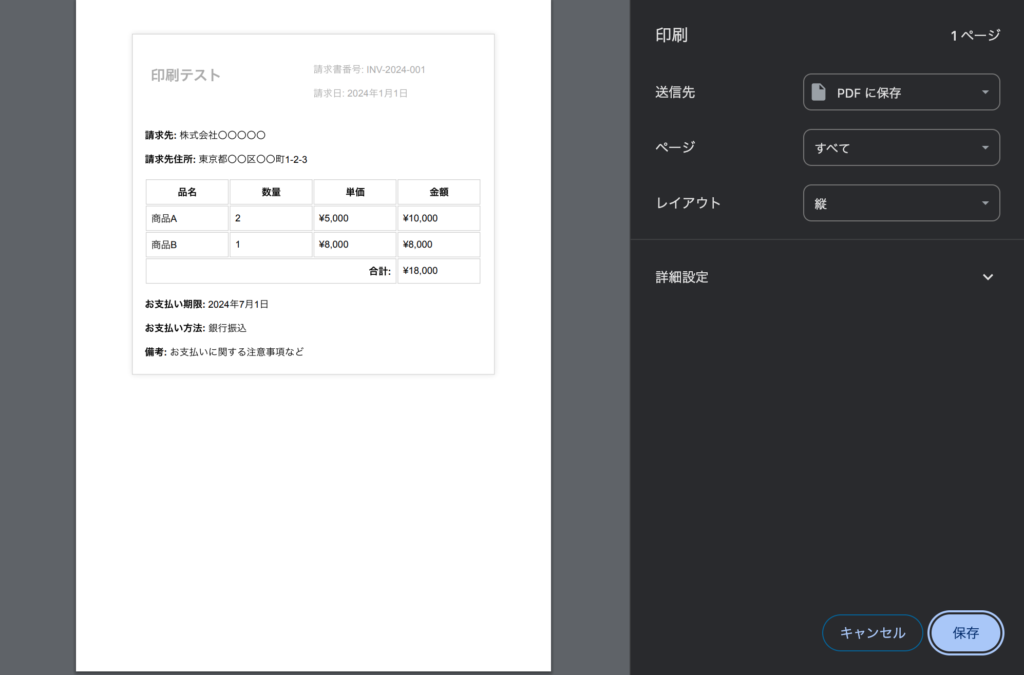
window.print()を使用して印刷プレビューを表示する際、画面と実際の印刷結果がずれてしまうことがあります。
原因として印刷用に設定できるCSS(@media print)の設定が不足していることが考えられますが、今まで正しく表示されていたので原因を調査しました。
【事象】
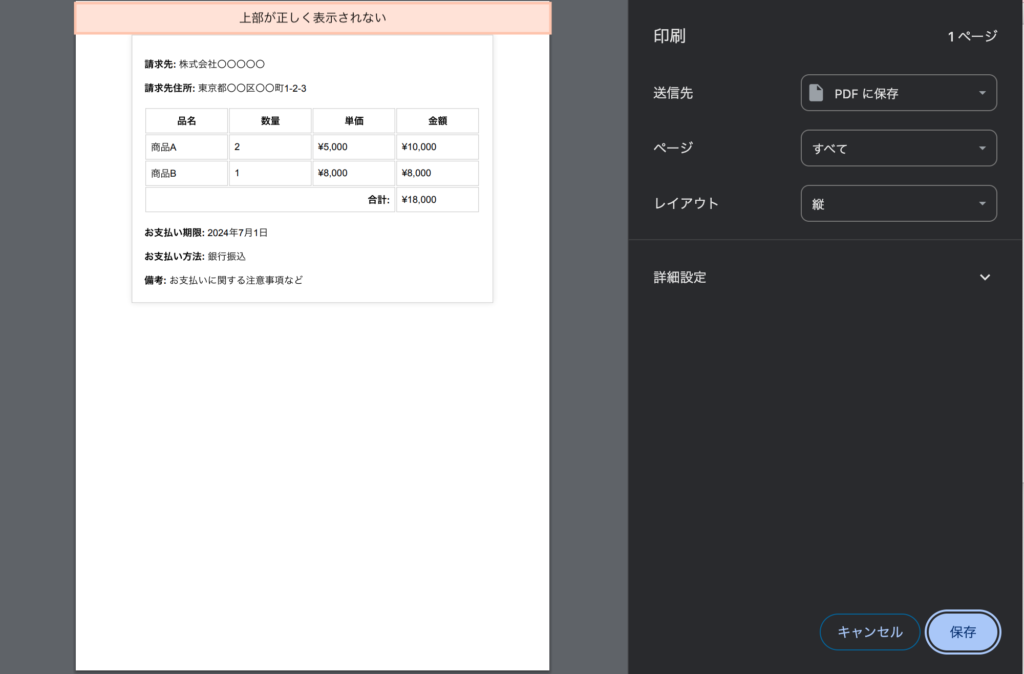
最近まで正しく表示されてい印刷プレビューが、上の部分が切れて表示された。
スクロールを下に動かした状態で印刷プレビューを実行すると事象が発生する。
▼ chrome version:125.0.xxxx.xx 正常表示

▼ chrome version:126.0.6478.62 不具合表示

【原因】
- ブラウザバージョンによるバグらしい?
- chrome(126.0.6478.62)
- edge(126.0.6478.62)
- ▼バグ報告あり
- https://support.google.com/chrome/thread/279981342/print-issue-when-printing-in-version-126-0-6478-62-64-bit?hl=en
【対策】
- 案1:スクロールを上に戻して印刷プレビューを開くと上手くいくため、スクロールさせて印刷を実行
$(function () {
$('.print_preview').click(function () {
window.scrollTo(0, 0); // ①画面上にスクロール
window.print(); // ②印刷プレビューを実行
});
});- 案2:addEventListenerにて印刷プレビュー前に画面上にスクロール(複数の印刷ページがある場合は、addEventListenerを使用すると修正は簡単)
window.addEventListener('beforeprint',
function (event) {
window.scrollTo(0, 0)
}
);
$(function () {
$('.print_preview').click(function () {
window.print();
});
});- 案3:印刷プレビュー用のCSS(@media print)を調整
2パターンで確認したが、ページによっては解決できないかつ、問題のないブラウザで表示が異なるので、あまりおすすめしない
margin-topを追加
@media print
{
@page {
size: A4;
margin-top: 10mm; // ページトップに余白を入れる
}
}zoomイン、zoomアウトで調整
@media print
{
@page {
size: A4;
}
.print_preview {
zoom: 1.2; // zoomイン or アウトで調整
}
}参考ページ
https://stackoverflow.com/questions/78643212/google-chrome-v126-print-page-layout-issue